Интерактивные пользовательские интерфейсы (UI) — ключ к привлечению пользователей и улучшению их опыта использования сайта или приложения. CSS отлично подходит для стилизации и добавления базовых переходов, но JavaScript оживляет интерактивность, реагируя на действия пользователя.
В этой статье мы рассмотрим, как эффективно сочетать JavaScript и CSS для создания динамичных, отзывчивых и интерактивных пользовательских интерфейсов.
Почему стоит сочетать JavaScript и CSS?
CSS отвечает за внешний вид, включая макет, цвета и анимацию, в то время как JavaScript управляет поведением, таким как события кликов, динамические обновления содержимого и управление состоянием. Вместе они формируют основу современного веб-интерфейса. Ключевые преимущества:
Ключевые техники сочетания JavaScript и CSS
1. Динамическое управление классами
JavaScript позволяет добавлять, удалять или переключать CSS-классы на основе событий.
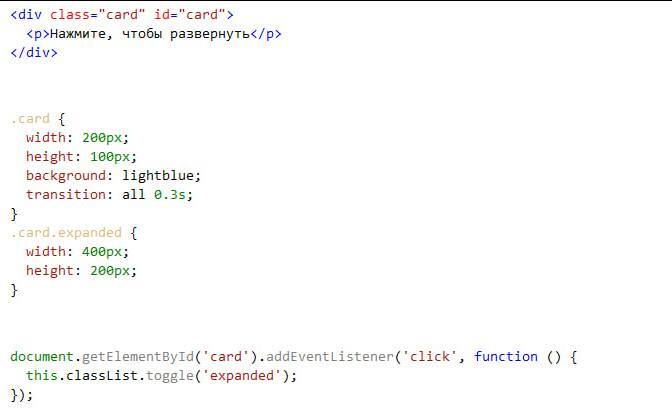
Пример: Расширение карточки по клику
В этой статье мы рассмотрим, как эффективно сочетать JavaScript и CSS для создания динамичных, отзывчивых и интерактивных пользовательских интерфейсов.
Почему стоит сочетать JavaScript и CSS?
CSS отвечает за внешний вид, включая макет, цвета и анимацию, в то время как JavaScript управляет поведением, таким как события кликов, динамические обновления содержимого и управление состоянием. Вместе они формируют основу современного веб-интерфейса. Ключевые преимущества:
- Динамическое поведение: Добавление, удаление или изменение CSS-классов с помощью JavaScript.
- Обновления на основе событий: Реакция на действия пользователя, такие как клики, наведение курсора и прокрутка.
- Улучшение UX: Плавные анимации и обратная связь в реальном времени повышают удобство использования.
Ключевые техники сочетания JavaScript и CSS
1. Динамическое управление классами
JavaScript позволяет добавлять, удалять или переключать CSS-классы на основе событий.
Пример: Расширение карточки по клику

2. CSS-переменные с JavaScript
CSS-переменные (--variable) можно динамически обновлять с помощью JavaScript для изменения стиля в реальном времени.
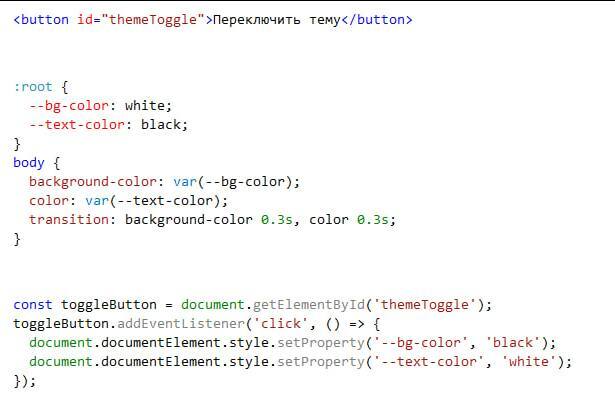
Пример: Переключатель темы
CSS-переменные (--variable) можно динамически обновлять с помощью JavaScript для изменения стиля в реальном времени.
Пример: Переключатель темы

3. Анимации и переходы
CSS-анимации и переходы можно активировать динамически с помощью JavaScript.
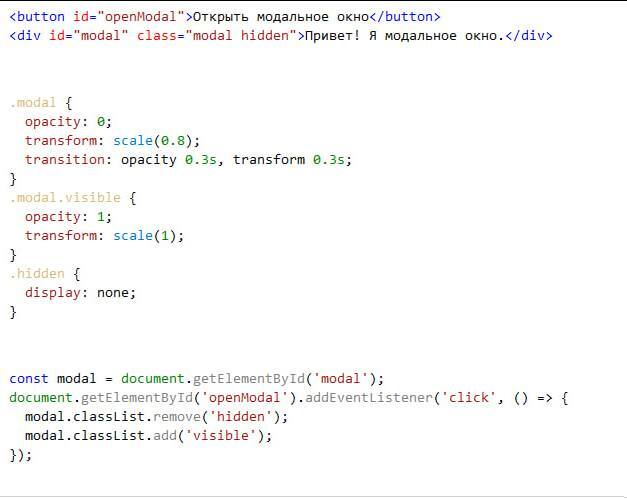
Пример: Модальное окно с эффектом появления
CSS-анимации и переходы можно активировать динамически с помощью JavaScript.
Пример: Модальное окно с эффектом появления

4. Эффекты прокрутки
JavaScript может изменять CSS в зависимости от событий прокрутки.
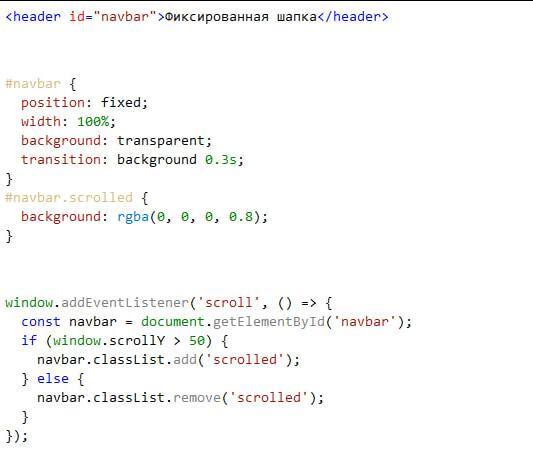
Пример: Фиксированная навигационная панель
JavaScript может изменять CSS в зависимости от событий прокрутки.
Пример: Фиксированная навигационная панель

Лучшие практики для сочетания JavaScript и CSS
JavaScript и CSS — мощное сочетание для создания интерактивных пользовательских интерфейсов. CSS задает стиль и анимации, а JavaScript добавляет динамическое поведение и интерактивность в реальном времени. Понимание их взаимодействия позволяет разработчикам создавать интерфейсы, которые не только красивы, но и функциональны. Применяйте эти техники, чтобы поднять ваши веб-проекты на новый уровень!
Узнать больше об HTML, JavaScript и CSS вы можете на нашем курсе Front End разработки от Urban University.
- Модульность кода: Используйте понятные имена классов и разделяйте логику JavaScript и стили CSS.
- Используйте CSS для анимаций: Делегируйте анимации CSS для улучшения производительности, используя возможности GPU.
- Оптимизация событий: Используйте «debounce» для событий прокрутки или изменения размера окна, чтобы улучшить производительность.
- Доступность: Обеспечьте доступность динамических UI-компонентов для клавиатур и экранных читалок.
JavaScript и CSS — мощное сочетание для создания интерактивных пользовательских интерфейсов. CSS задает стиль и анимации, а JavaScript добавляет динамическое поведение и интерактивность в реальном времени. Понимание их взаимодействия позволяет разработчикам создавать интерфейсы, которые не только красивы, но и функциональны. Применяйте эти техники, чтобы поднять ваши веб-проекты на новый уровень!
Узнать больше об HTML, JavaScript и CSS вы можете на нашем курсе Front End разработки от Urban University.




