В этой статье мы рассмотрим ключевые принципы и подходы к созданию дизайна для ретина-дисплеев и экранов с высоким DPI. Вы узнаете, как обеспечить четкость и качество графики, оптимизировать производительность и адаптировать пользовательский интерфейс для современных устройств с высокой плотностью пикселей. Поделимся практическими примерами и советами для достижения наилучших результатов!
Ретина-дисплеи и экраны с высоким DPI отличаются высокой плотностью пикселей, благодаря чему текст и изображения выглядят четче и качественнее. Однако создание дизайна для таких экранов требует особого подхода, чтобы элементы интерфейса сохраняли чёткость и функциональность на всех устройствах.
Ключевые принципы
✅ Используйте векторную графику при любой возможности
Пример:
Ретина-дисплеи и экраны с высоким DPI отличаются высокой плотностью пикселей, благодаря чему текст и изображения выглядят четче и качественнее. Однако создание дизайна для таких экранов требует особого подхода, чтобы элементы интерфейса сохраняли чёткость и функциональность на всех устройствах.
Ключевые принципы
✅ Используйте векторную графику при любой возможности
- Форматы, такие как SVG, идеально подходят для иконок, логотипов и иллюстраций, поскольку они масштабируются без потери качества.
- Это особенно важно для анимаций или элементов, которые часто увеличиваются или уменьшаются.
Пример:

✅ Готовьте изображения в высоком разрешении
Пример:
- Для растровых изображений (JPEG, PNG) используйте файлы с разрешением 2x, 3x или выше.
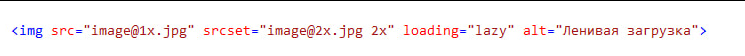
- Задавайте разные версии изображений для устройств с различной плотностью пикселей с помощью srcset или <picture>.
Пример:

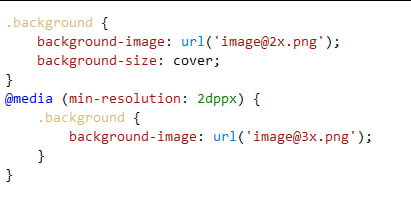
Пример CSS:

✅ Уделяйте внимание рендерингу шрифтов
- Выбирайте качественные шрифты, которые хорошо читаются на разных экранах.
- Используйте свойство CSS font-smoothing, чтобы текст выглядел гладким:

- Предусмотрите достаточный размер текста и расстояние между символами (кернинг).
✅ Оптимизируйте масштабирование интерфейса
- Применяйте гибкие единицы измерения, такие как em, rem, % или vw/vh, вместо фиксированных значений px.
- Убедитесь, что кнопки, поля ввода и другие элементы управления остаются доступными на устройствах с разным DPI.
Пример:

✅ Оптимизация производительности
Пример:
- Высококачественные изображения могут значительно увеличить время загрузки страницы. Используйте современные форматы изображений, такие как WebP или AVIF, которые обеспечивают высокое качество при меньшем размере файлов.
- Реализуйте ленивую загрузку изображений с атрибутом loading="lazy".
Пример:

✅ Тестирование на различных устройствах
- Проверяйте дизайн как на реальных устройствах, так и в эмуляторах.
- Особое внимание уделяйте цветопередаче, читабельности текста и расположению элементов.
- Например, на экранах с высоким DPI могут проявляться различия в отображении теней или градиентов, поэтому рекомендуется тестировать эффекты:

✅ Применение медиазапросов для высоких разрешений
- Используйте медиазапросы, чтобы оптимизировать стили для экранов с плотностью пикселей 2x и выше.
Работа с ретина-дисплеями и экранами с высоким DPI требует особого подхода, чтобы дизайн сохранял свою четкость и эстетичность. Используя векторную графику, гибкие размеры, качественные шрифты и современные форматы изображений, вы создадите интерфейсы, которые будут отлично выглядеть на любом устройстве. Не забывайте тестировать ваши проекты, чтобы обеспечить максимальное качество и удобство для пользователей.




