Jetpack Compose - это новая парадигма для разработки пользовательских интерфейсов в Android, которая предлагает мощные инструменты и улучшения по сравнению с традиционным подходом на основе XML. В этой статье мы рассмотрим процесс перехода с XML на Compose и поможем разработчикам успешно перенести свой код.
Шаг 1: Планирование и анализ
Первый шаг в переходе на Compose - тщательное планирование и анализ текущего кода. Необходимо понять, какие экраны и компоненты могут быть легко перенесены, а какие потребуют больше усилий.
Создание плана миграции
Шаг 2: Начало работы с Compose
Прежде чем приступить к миграции, важно ознакомиться с основами Compose. Изучите документацию, примеры кода и учебные материалы, чтобы освоить ключевые концепции и синтаксис.
Шаг 1: Планирование и анализ
Первый шаг в переходе на Compose - тщательное планирование и анализ текущего кода. Необходимо понять, какие экраны и компоненты могут быть легко перенесены, а какие потребуют больше усилий.
Создание плана миграции
- Определите приоритеты экранов и компонентов.
- Оцените объем работы для каждого экрана.
- Выберите стратегию миграции: поэтапно или сразу для всей программы.
Шаг 2: Начало работы с Compose
Прежде чем приступить к миграции, важно ознакомиться с основами Compose. Изучите документацию, примеры кода и учебные материалы, чтобы освоить ключевые концепции и синтаксис.

Начните с простых экранов или компонентов, чтобы набраться опыта и уверенности перед переходом к более сложным частям приложения.
Шаг 3: Интеграция Compose в существующий проект
Для интеграции Compose с существующим проектом необходимо внести несколько изменений в build.gradle файлы.
Шаг 3: Интеграция Compose в существующий проект
Для интеграции Compose с существующим проектом необходимо внести несколько изменений в build.gradle файлы.
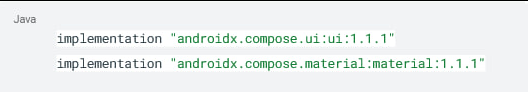
- Добавьте зависимости:

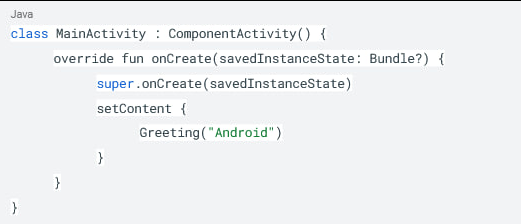
- Настройте активность:

Настройте IDE:
Шаг 4: Перенос отдельных экранов
Теперь, когда вы знакомы с основами и интегрировали Compose в проект, можно начать переносить отдельные экраны.
- Убедитесь, что ваша IDE поддерживает Compose. Для IntelliJ Idea это делается через менеджер плагинов.
Шаг 4: Перенос отдельных экранов
Теперь, когда вы знакомы с основами и интегрировали Compose в проект, можно начать переносить отдельные экраны.
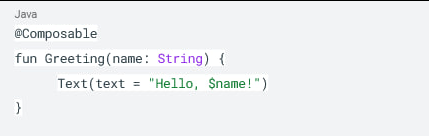
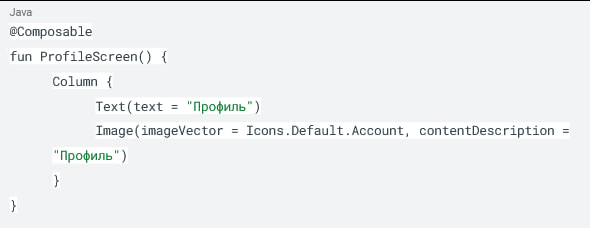
- Экран с одной композицией:

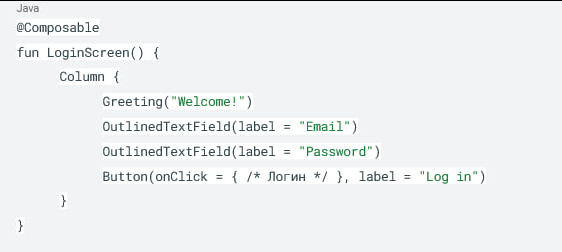
- Экран с несколькими композициями:

Создавайте отдельные композиции для каждого экрана и используйте Layout Inspector для проверки правильности отображения.
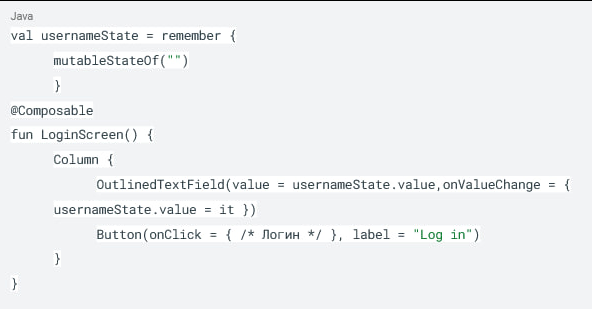
Шаг 5: Обработка данных и бизнес-логики
Jetpack Compose тесно интегрирован с StateFlow и другими библиотеками для управления состоянием, что упрощает обработку данных и бизнес-логики.
Шаг 5: Обработка данных и бизнес-логики
Jetpack Compose тесно интегрирован с StateFlow и другими библиотеками для управления состоянием, что упрощает обработку данных и бизнес-логики.

Используйте механизмы для управления состоянием и создавайте сложные UI с минимальными усилиями.
Переход с XML на Jetpack Compose требует внимательности и подготовки, но с правильным подходом и планом этот процесс может быть максимально гладким и продуктивным. Compose предлагает множество преимуществ, включая улучшенную производительность, уменьшенный объем кода и более быстрый цикл разработки.
Переход с XML на Jetpack Compose требует внимательности и подготовки, но с правильным подходом и планом этот процесс может быть максимально гладким и продуктивным. Compose предлагает множество преимуществ, включая улучшенную производительность, уменьшенный объем кода и более быстрый цикл разработки.